Belajar Bisnes- cara membuat kotak langganan di blog.bisa langsung saja totorialnya di bawah ini.silakan daftar duluh di feedburner atau copy scripnya tinggal ganti ulr saja
1. https://feedburner.google.com
2.pilih bebas =>Next
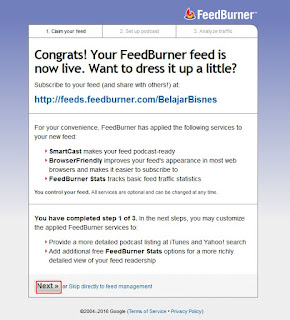
3.Next
4.Next
5.blogger
6.publcize =>email subsciption => active
7.copy =>save
8.setting =>other => tambahkan =>masukan link =>save
9.layout =>java scrip/html => pastakan scrip => save
10.hasilnya
11.selesai
1. https://feedburner.google.com
<style>
#localtechno-blog {
border: 0;
margin-bottom: 10px;
margin: 0 auto;
width:300px;
}
#email-news-subscribe .email-box{
padding: 5px 5px;
font-family: "Arial","Helvetica",sans-serif;
height:38px;}
#email-news-subscribe .email-box input.email{
background:#FFFFFF;
border: 1px solid #dedede;
color: #999;
padding: 7px 10px 8px 10px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-o-border-radius: 3px;
-ms-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
border-image: initial;
font-family: "Arial","Helvetica",sans-serif;}
#email-news-subscribe .email-box input.email:focus{color:#333}
#email-news-subscribe .email-box input.subscribe{
background: -moz-linear-gradient(center top,#666 0,#333 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#666),color-stop(1,#333));
font-family: "Arial","Helvetica",sans-serif;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #333;
color:white;
padding:7px 14px;
margin-left:3px;
font-weight:bold;
font-size:12px;
cursor:pointer;
border-image: initial;}
#email-news-subscribe .email-box input.subscribe:hover{
background-image:-moz-linear-gradient(top,#333,#666);
background-image:-webkit-gradient(linear,left top,left bottom,from(#333),to(#666));
filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr=#ffffff,endColorStr=#ebebeb);
outline:0;-moz-box-shadow:0 0 3px #999;
-webkit-box-shadow:0 0 3px #999;
box-shadow:0 0 3px #999
-pie-background:linear-gradient(270deg,#ffda4d,#ff9b00);
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #333;
color:#FFFFFF;
}
#other-social-bar {
padding: 0px;
overflow: hidden;
height:37px;
margin-top:-8px;
}
#other-social-bar ul {list-style: none outside none; padding-left: 4px;}
#other-social-bar .other-follow {
float: left;
overflow: hidden;
padding:5px;
width: 270px;}
#other-social-bar .other-follow ul {
list-style: none outside none;
padding-left: 4px;}
#other-social-bar .other-follow li {
display:inline;
border:0;
}
#other-social-bar .other-follow li a {
font-size: 12px;
color:#666;
font-weight: bold; font-family:arial;
display:inline;
}
#other-social-bar .other-follow li.my-rss {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgOgtkfreJtbP8yeKbxI5fxmu4li990R90tDxz2Q8-_y6qHp2TsFdUrFo6scQYKWZrWhBJ4aI0BZBqveCLBG1JoTznBuFXpiDsXDFpwfQzBLSgjSMgdCwcwUJuDHatr2oNiyb4qd1eOZUs/s400/rss-16x16.png') no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;
margin-left:5px;}
#other-social-bar .other-follow li.my-rss a, #other-social-bar .other-follow li.my-twitter a, #other-social-bar .other-follow li.my-gplus a{
text-decoration:none;
}
#other-social-bar .other-follow li.my-rss a:hover, #other-social-bar .other-follow li.my-twitter a:hover, #other-social-bar .other-follow li.my-gplus a:hover{
text-decoration:underline;
}
#other-social-bar .other-follow li.my-twitter {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiE9qLJLkJgxYEhOGTL5qod1GzqfYA2rG61HitODItEdDlwhcDjerTCNjCHlz4qF8tO1tc354goYUPawS6a4vVG_b4hjWdrP_Xf0ydn_WsX7NVz0Z1Mt8Kbu_Knro4QUD7uFWYhMtLsTXo/s400/twitter%2527.png') no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;}
#other-social-bar .other-follow li.my-gplus {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhftBxfdmCrXUOg1RWo_jEtBEbOaeq1pHa3DDpyw4kg5-jc6wja8AONIDsL49JkJbyCjQJQDdB5Frgnx_7C4RVMCCNER_okD-fNy7ECUUJ9aFcWoSkEtmAEkDE6Nlfre45SelDbML9PEm8/s400/gplus-16x16.png) no-repeat transparent;
line-height: 1;
width: 60px;
padding: 0px 3px 1px 20px;
margin-bottom:0px;}
.emailicon {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUsKEO73KWrEPLAo6nmOlk4hxWl8nxNoPdZ_38SoxfD7YR-33iTJIHTN_aPiXGUaU6NvGgLXYlvlDNBD3CAvf98I-U128nGhs1rkMDPmzSRdZlA7JIwx8HcdDdjG_BNLl3bpS6rzMQYK4a/s400/MBT-RSS-FEED.gif") no-repeat scroll 0px 2px transparent;
padding: 0px 20px 0px 95px;
min-height:100px;
margin: 0px;
width: 183px;
line-height: 20px;
vertical-align: middle;
font-size: 14px;
color: rgb(51, 51, 51);
}
.emailicon p {
color:#FF8604;
font-size: 20px;
font-weight: normal;
font-family: impact;
padding:40 0px 10px 0px;
margin:0;
padding-top: 20px;
line-height: 25px;
text-shadow: 0px 1px 0px #fff, 0px 2px 0px #C6C6C6;
}
</style>
<!--[if IE]>
<style>
#email-news-subscribe .email-box input.subscribe{
background: #333;
}
</style>
<![endif]-->
<div id="localtechno-blog" >
<div class="emailicon">
<p>
Subscribe to our Free Email Updates! </p>
</div>
<div id="email-news-subscribe">
<div class="email-box">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.openundefined'http://feedburner.google.com/fb/a/mailverify?uri=Localtechno', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input gtbfieldid="10" class="email" type="text" style="width: 160px; font-size: 12px;" id="email" name="email"value="Enter your email here..." onblur="if (this.value == '') {this.value = 'Enter your email here...';}" onfocus="if (this.value == 'Enter your email here...') {this.value = '';}" type="text" />
<input type="hidden" value="BelajarBisnes" name="uri" /> <input type="hidden" name="loc" value="en_US" /> <input class="subscribe" name="commit" type="submit" value="Subscribe" /> </form>
</div>
</div>
<div id="other-social-bar">
<ul class="other-follow">
<li class="my-rss"> <a rel="nofollow" title="RSS" href="http://feeds.feedburner.com/BelajarBisnes" target="_blank">RSS Feed</a> </li>
<li class="my-twitter"> <a rel="nofollow" title="twitter" rel="author" href="https://twitter.com/" target="_blank">Twitter</a> </li>
<li class="my-gplus"> <a rel="nofollow" title="Google Plus" rel="author" href=https://plus.google.com/111043718338270201233 target="_blank">Google Plus</a> </li>
</ul>
</div>
</div>
1.masukan link blog =>Next#localtechno-blog {
border: 0;
margin-bottom: 10px;
margin: 0 auto;
width:300px;
}
#email-news-subscribe .email-box{
padding: 5px 5px;
font-family: "Arial","Helvetica",sans-serif;
height:38px;}
#email-news-subscribe .email-box input.email{
background:#FFFFFF;
border: 1px solid #dedede;
color: #999;
padding: 7px 10px 8px 10px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-o-border-radius: 3px;
-ms-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
border-image: initial;
font-family: "Arial","Helvetica",sans-serif;}
#email-news-subscribe .email-box input.email:focus{color:#333}
#email-news-subscribe .email-box input.subscribe{
background: -moz-linear-gradient(center top,#666 0,#333 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#666),color-stop(1,#333));
font-family: "Arial","Helvetica",sans-serif;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #333;
color:white;
padding:7px 14px;
margin-left:3px;
font-weight:bold;
font-size:12px;
cursor:pointer;
border-image: initial;}
#email-news-subscribe .email-box input.subscribe:hover{
background-image:-moz-linear-gradient(top,#333,#666);
background-image:-webkit-gradient(linear,left top,left bottom,from(#333),to(#666));
filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr=#ffffff,endColorStr=#ebebeb);
outline:0;-moz-box-shadow:0 0 3px #999;
-webkit-box-shadow:0 0 3px #999;
box-shadow:0 0 3px #999
-pie-background:linear-gradient(270deg,#ffda4d,#ff9b00);
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #333;
color:#FFFFFF;
}
#other-social-bar {
padding: 0px;
overflow: hidden;
height:37px;
margin-top:-8px;
}
#other-social-bar ul {list-style: none outside none; padding-left: 4px;}
#other-social-bar .other-follow {
float: left;
overflow: hidden;
padding:5px;
width: 270px;}
#other-social-bar .other-follow ul {
list-style: none outside none;
padding-left: 4px;}
#other-social-bar .other-follow li {
display:inline;
border:0;
}
#other-social-bar .other-follow li a {
font-size: 12px;
color:#666;
font-weight: bold; font-family:arial;
display:inline;
}
#other-social-bar .other-follow li.my-rss {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgOgtkfreJtbP8yeKbxI5fxmu4li990R90tDxz2Q8-_y6qHp2TsFdUrFo6scQYKWZrWhBJ4aI0BZBqveCLBG1JoTznBuFXpiDsXDFpwfQzBLSgjSMgdCwcwUJuDHatr2oNiyb4qd1eOZUs/s400/rss-16x16.png') no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;
margin-left:5px;}
#other-social-bar .other-follow li.my-rss a, #other-social-bar .other-follow li.my-twitter a, #other-social-bar .other-follow li.my-gplus a{
text-decoration:none;
}
#other-social-bar .other-follow li.my-rss a:hover, #other-social-bar .other-follow li.my-twitter a:hover, #other-social-bar .other-follow li.my-gplus a:hover{
text-decoration:underline;
}
#other-social-bar .other-follow li.my-twitter {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiE9qLJLkJgxYEhOGTL5qod1GzqfYA2rG61HitODItEdDlwhcDjerTCNjCHlz4qF8tO1tc354goYUPawS6a4vVG_b4hjWdrP_Xf0ydn_WsX7NVz0Z1Mt8Kbu_Knro4QUD7uFWYhMtLsTXo/s400/twitter%2527.png') no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;}
#other-social-bar .other-follow li.my-gplus {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhftBxfdmCrXUOg1RWo_jEtBEbOaeq1pHa3DDpyw4kg5-jc6wja8AONIDsL49JkJbyCjQJQDdB5Frgnx_7C4RVMCCNER_okD-fNy7ECUUJ9aFcWoSkEtmAEkDE6Nlfre45SelDbML9PEm8/s400/gplus-16x16.png) no-repeat transparent;
line-height: 1;
width: 60px;
padding: 0px 3px 1px 20px;
margin-bottom:0px;}
.emailicon {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUsKEO73KWrEPLAo6nmOlk4hxWl8nxNoPdZ_38SoxfD7YR-33iTJIHTN_aPiXGUaU6NvGgLXYlvlDNBD3CAvf98I-U128nGhs1rkMDPmzSRdZlA7JIwx8HcdDdjG_BNLl3bpS6rzMQYK4a/s400/MBT-RSS-FEED.gif") no-repeat scroll 0px 2px transparent;
padding: 0px 20px 0px 95px;
min-height:100px;
margin: 0px;
width: 183px;
line-height: 20px;
vertical-align: middle;
font-size: 14px;
color: rgb(51, 51, 51);
}
.emailicon p {
color:#FF8604;
font-size: 20px;
font-weight: normal;
font-family: impact;
padding:40 0px 10px 0px;
margin:0;
padding-top: 20px;
line-height: 25px;
text-shadow: 0px 1px 0px #fff, 0px 2px 0px #C6C6C6;
}
</style>
<!--[if IE]>
<style>
#email-news-subscribe .email-box input.subscribe{
background: #333;
}
</style>
<![endif]-->
<div id="localtechno-blog" >
<div class="emailicon">
<p>
Subscribe to our Free Email Updates! </p>
</div>
<div id="email-news-subscribe">
<div class="email-box">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.openundefined'http://feedburner.google.com/fb/a/mailverify?uri=Localtechno', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input gtbfieldid="10" class="email" type="text" style="width: 160px; font-size: 12px;" id="email" name="email"value="Enter your email here..." onblur="if (this.value == '') {this.value = 'Enter your email here...';}" onfocus="if (this.value == 'Enter your email here...') {this.value = '';}" type="text" />
<input type="hidden" value="BelajarBisnes" name="uri" /> <input type="hidden" name="loc" value="en_US" /> <input class="subscribe" name="commit" type="submit" value="Subscribe" /> </form>
</div>
</div>
<div id="other-social-bar">
<ul class="other-follow">
<li class="my-rss"> <a rel="nofollow" title="RSS" href="http://feeds.feedburner.com/BelajarBisnes" target="_blank">RSS Feed</a> </li>
<li class="my-twitter"> <a rel="nofollow" title="twitter" rel="author" href="https://twitter.com/" target="_blank">Twitter</a> </li>
<li class="my-gplus"> <a rel="nofollow" title="Google Plus" rel="author" href=https://plus.google.com/111043718338270201233 target="_blank">Google Plus</a> </li>
</ul>
</div>
</div>
2.pilih bebas =>Next
3.Next
4.Next
5.blogger
6.publcize =>email subsciption => active
8.setting =>other => tambahkan =>masukan link =>save
9.layout =>java scrip/html => pastakan scrip => save
10.hasilnya
11.selesai










Comments
Post a Comment